Nesse artigo quero falar sobre os código de CSS que criei para personalizar os checkout Cartpanda e Yampi, onde podem adquirir aqui no site, quero aproveitar esse espaço para dar dicas de personalização, passar algo que pode vim ajudar vocês.
No caso do código da Cartpanda deixo a estrutura em um arquivo separado usando isso para fazer o código ser lido primeiro que o original e não ser carregando depois evitando assim mudança brusca de layout:
<link href="link" rel="preload" as="style" />
<link href="link2" rel="stylesheet" type="text/css" />
Sobre a Yampi não usa isso pois eles tem um campo próprio para inserir o CSS e já carrega em primeiro.
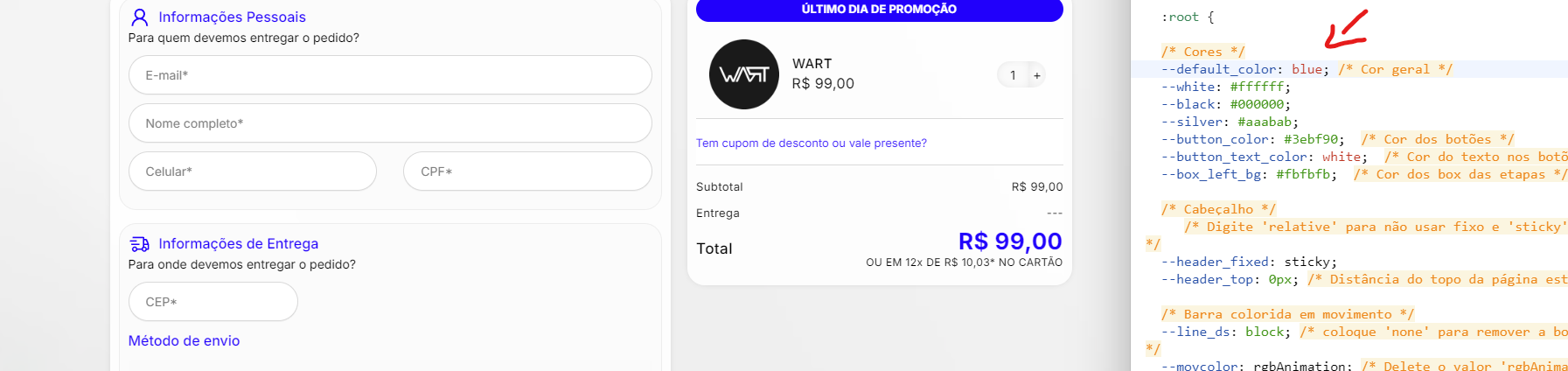
E dentro do seletor :root deixo as variáveis para editar como pode ver nesse exemplo:
:root {
/* Cores */
--default_color: #3ebf90; /* Cor geral */
--white: #ffffff;
--black: #000000;
--silver: #aaabab;
--button_color: #3ebf90; /* Cor dos botões */
--button_text_color: white; /* Cor do texto nos botões */
--box_left_bg: #fbfbfb; /* Cor dos box das etapas */
/* Cabeçalho */
/* Digite 'relative' para não usar fixo e 'sticky' para fixo */
--header_fixed: sticky;
--header_top: 0px; /* Distância do topo da página estando fixo */
}
E sempre quando crio um código de CSS de checkout já deixo tudo comentado do que cada coisa faz pois não dou suporte direto e nem precisa de fato pois é fácil de editar, até ofereço o serviço mas é separado.
Tenho recomendado usar a extensão User CSS para editar pois tudo feito na extensão já reflete no checkout, depois que deixa como quer só copiar o código e colocar no checkout.

Nas páginas de venda dos código deixei o vídeo mas vou deixar aqui também:
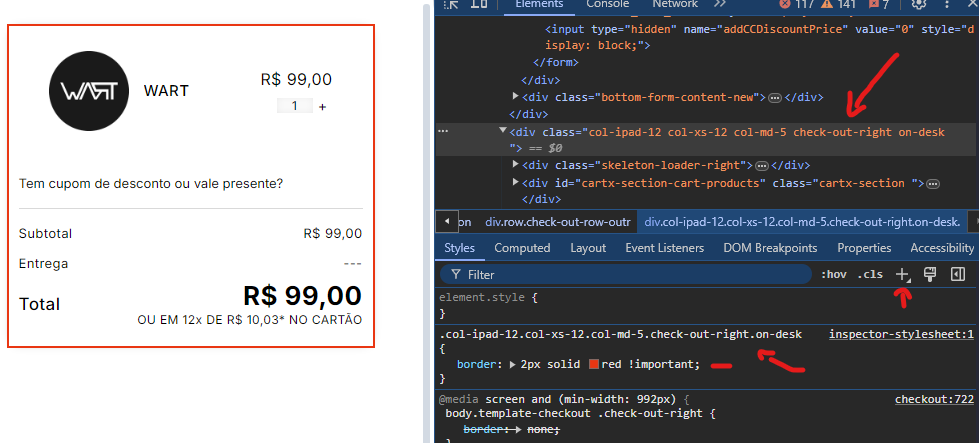
Mas não estou aqui só querendo vender, se você chegou até aqui querendo tentar entender como fazer um código assim é basicamente entender de CSS e HTML e usar o console do navegador para ver as classes e ID dos elementos pois é com isso que você vai criar os códigos e na maioria usar a regra !important para o código que criar ser prioridade sobre os original.

Na imagem que enviei mostrei o console aberto (tecla F12 para abrir), a div selecionada, cliquei no + para adicionar o estilo em cima das classes dessa div e coloquei uma borda vermelha com 2px de espessura e usando a regra !important para funcionar pois a div já tinha uma regra de borda.
Basicamente é assim até fazer o código todo, é chato isso não vou mentir, mesmo sabendo fazer não é nada divertido, um processo lento, faço pra vender mesmo e é por isso que tem procura nesses códigos, pois é pouca gente que faz.
Então, acho que já passei algumas informações úteis, qualquer coisa deixe um comentário ai que sobrando um tempo sempre vou tentar responder aqui.