:root {
/* Link da sua logo aqui */
--wart-logo: url(https://wartproject.neocities.org/img/logo.svg);
/* Cor do cabeçalho */
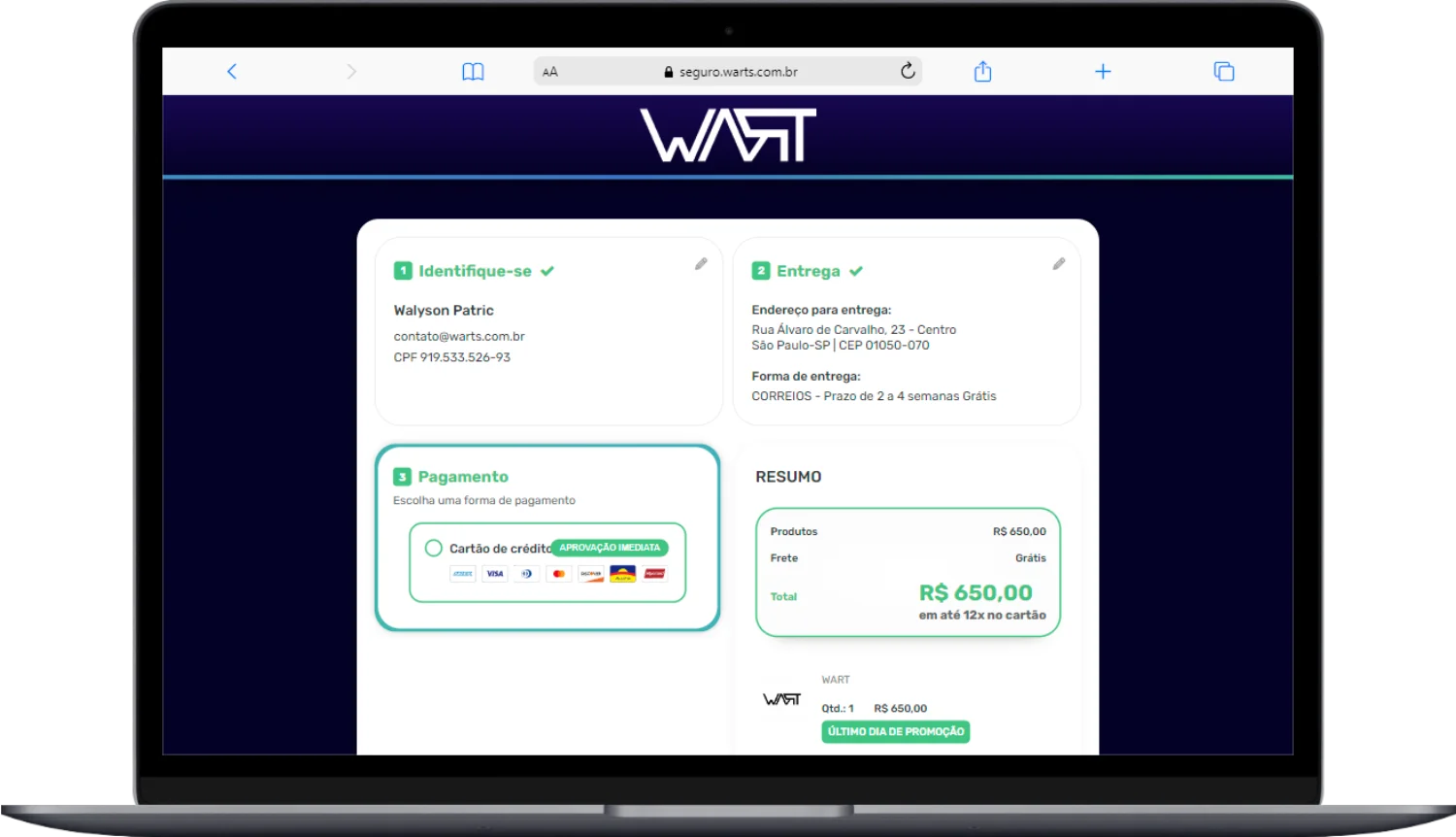
--wart-logo_background_color: linear-gradient(0deg, #040126, #170750 97%);
/* Tamanho da logo e barra do cabeçalho */
--wart-logo_size: 90px;
/* Cor da borda colorida */
--colorline-background: linear-gradient(160deg,
#3fc583, /* Cor 1 */
#40b4ae 38%, /* Cor 2 */
#40adc1 60%, /* Cor 3 */
#3e73c3 79%, /* Cor 4 */
#3eb9a2 90%); /* Cor 5 */
}
:root {
/* Cores gerais */
--c1: #2c6ea3;
--w: #ffffff;
--b: #000000;
/* ----- Configurações gerais ----- */
/* Plano de fundo do checkout */
--body_bg: radial-gradient(#ffffff73 30%, transparent), url(https://wartproject.neocities.org/img/checkout-css/custom_css/bg.webp);
/* Cor da borda do box selecionado */
--select_box: var(--c1);
/* Borda arredondada */
--br: 20px;
}